The field of user experience (UX) is an ever-evolving one as long as technology continues to progress. With many yearly design trends, newly published research, and a never-ending desire by companies to create the most innovative digital products, it can be easy to overlook key fundamentals that can make or break a product. Thus, this article will touch on common mistakes overlooked in UI/UX design that negatively impacts the UX user journey.
Prioritising Aesthetics over Usability
As important as aesthetics and visuals are for branding and engaging users in a digital product, it becomes an issue when UX designers prioritises these aspects over actual usability. There have been examples of websites with captivating pictures and thrilling animations, but are faced with the problems such as users being unable to navigate the site or find what they need. These websites can engage users at first glance but would most likely face trouble retaining them.

Source: Shopee.sg
While e-commerce websites like Shopee may contain eye-catching graphics and pictures, it can cause difficulty for new users to navigate around the site due to the amount of information presented, increasing cognitive load and hindering their abilities to find what they need.

Source: stripe.com
However, a website/app also that only focuses on functionality would have trouble attracting users as well. Thus, it is essential to have a good balance of both functionality and aesthetics to create a good UX design. Stripe’s website provides a good example of this as well. Its website contains colorful, wavy animations coupled with bold, distinct images showcasing what the app looks like. On the other hand, their website does not overload users with information, providing key details such as their value proposition, call-to-action button, and a navigation bar.
Lacking Responsive Design
From smartphones and tablets to computers and smartwatches, there are a plethora of different devices and screens that a digital product has to consider. This brings us to the topic of responsive design. Responsive design is the creation of digital products that adjusts seamlessly across different screen sizes. With users constantly transitioning between their phones and laptops, your product must fit properly across all devices.

An example of unresponsive design (Source)
Failure to properly create responsive designs may mean that certain users are unable to navigate through your site correctly, as shown in the example above. There are two main approaches to responsible design, creating individual design versions for different devices or having a single flexible design that adjusts accordingly to fit the screen.

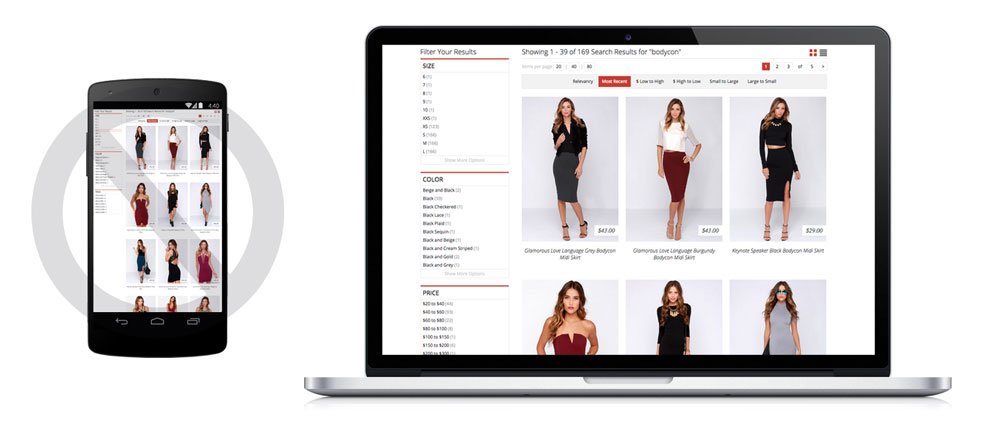
An example of responsive design across devices (Source)
The example above shows how the website adjusts itself across devices while retaining its information and core design elements. Responsive design ensures a seamless and better user experience even when switching between different platforms.
Not accounting for Accessibility Issues
The aspect of accessibility focuses on providing equal experience to all users, across a range of ability levels. It aims to accommodate users with disabilities such as those color blindness or visual impairment. Some examples of how accessibility can be applied are:
- Subtitles in videos for those with hearing impairments
- Voice user interface for those with difficulty touching the screen
- Avoid flashing colors/lights for users with a history of seizures
Aside from disabilities, accessibility issues can also stem from other factors such as incidental factors (device button damage) to environmental factors (using a phone at night). Thus, UI/UX designers should consider such accessibility issues that users could potentially encounter and account for them.

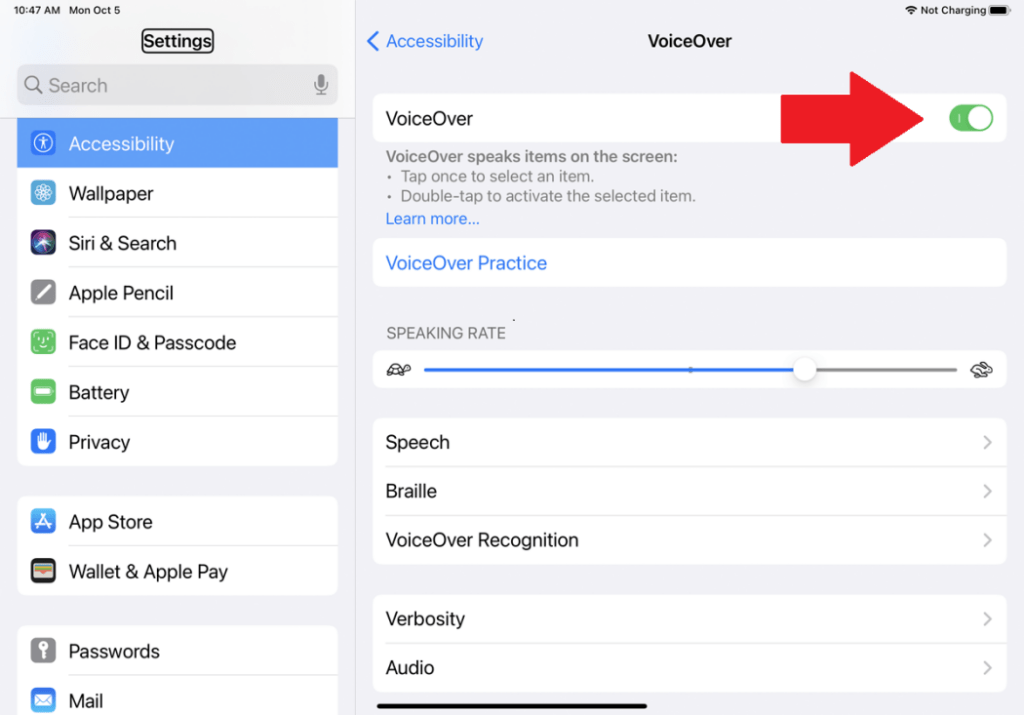
Apple’s VoiceOver setting (Source)
For example, Apple’s voiceover feature has opened up more apps to be accessible to the visually impaired, with recent optimisation to image searches describing photos to users. The company further allows customisation of accessibility settings to give such users more control.
Lastly, a key aspect of accessibility is by following basic design principles to ensure that your content is easily readable, such as:
- Proper font size
- Proper contrast (between text and background)
- Proper information hierarchy
Be sure to check out accessibility guidelines available online for a clearer understanding of what should be considered.
A lack of focus on UX writing
As you would already know, UX design is not all just about design. From research to interviews, UX design involves a range of different considerations. However, a key factor many designers overlook in the creation of digital products is the aspect of writing. What kind of writing you may ask? A user has to read many different texts when on a website or using an app. An emphasis on UX writing ensures that these texts are meaningfully crafted to aid their experiences. Some examples of texts to consider include:
- Onboarding Instructions
- Button Texts
- Error Messages
Good UX writing aims to humanise the digital product, to give users a sense that they are talking to someone rather than just a programme crunching out data.

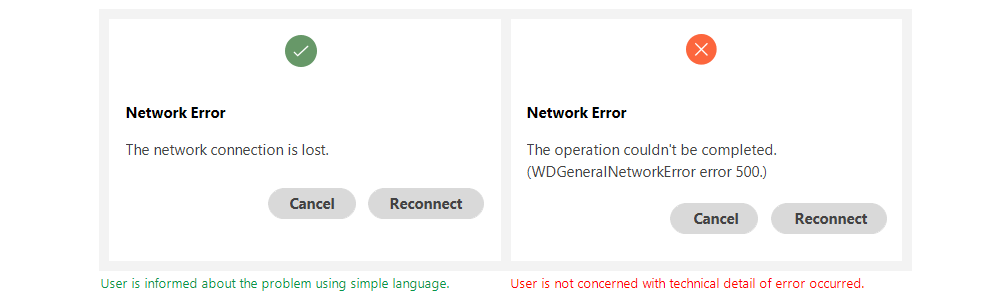
Source: uxplanet.org
As shown above, a good error message provides concise and understandable information to users without technical jargon that is irrelevant to them.

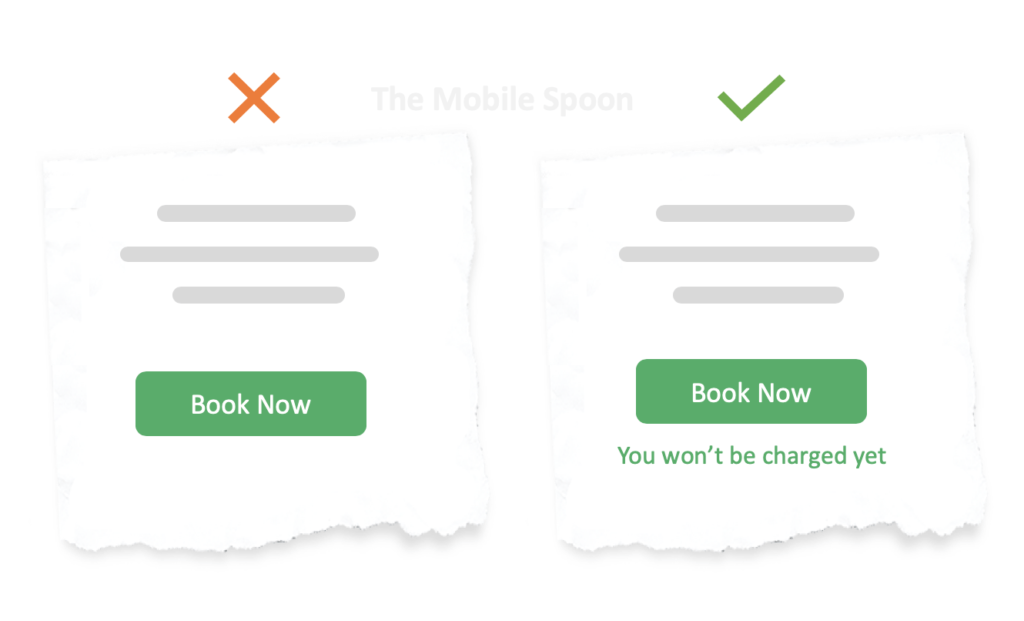
Source: uxwritinghub
The addition of certain texts or changing the way sentences are phrased can have a great impact on whether users take action. Even the simple changing of button texts from yes/no to allow/don’t allow can provide additional clarity to users on what to expect when clicking on it.
Conclusion
This article only scratches the surface of all these different concepts. UI/UX is a constantly evolving field that requires a keen interest, dedication, and constant upskilling to keep up. Transitioning to being a UX designer may seem daunting, but it can be achieved with the right resources and mentors. If you are interested in learning how to apply such UX concepts in a real-life product, do check out CuriousCore’s 4-month UX Career Accelerator Course, where students get a chance to work with real clients and products, unlike many other UX bootcamps and UX courses.
Do check out our other resources available on our website, such as our articles, weekly webinars, and podcasts. CuriousCore offers both a 2-day UI UX Design Course and a 4-month UX Career Accelerator for those keen on transitioning into the industry. Click the buttons below to find out more.
