Mobile devices have gained increasing importance in our lives. Beyond just e-commerce, the use of mobile phones for traditional services like banking has ballooned over the last couple of years. Mobile devices will only become more important and central to living, working, and leisure. Designers are constantly on the lookout to outdo themselves year on year. While the best UX practices are anchored on principles of putting users first and making navigation seamless, UI and UX design trends are constantly changing. Here are some mobile UI design trends for 2021:
1. Embracing Super Apps
The trend is shifting away from the principles of apps as serving one purpose. Recently, there is a move away from single-purpose apps to apps that allow users to perform or access multiple functions through a single app. Originating in Asia, apps like WeChat and AliPay are prime examples of it.
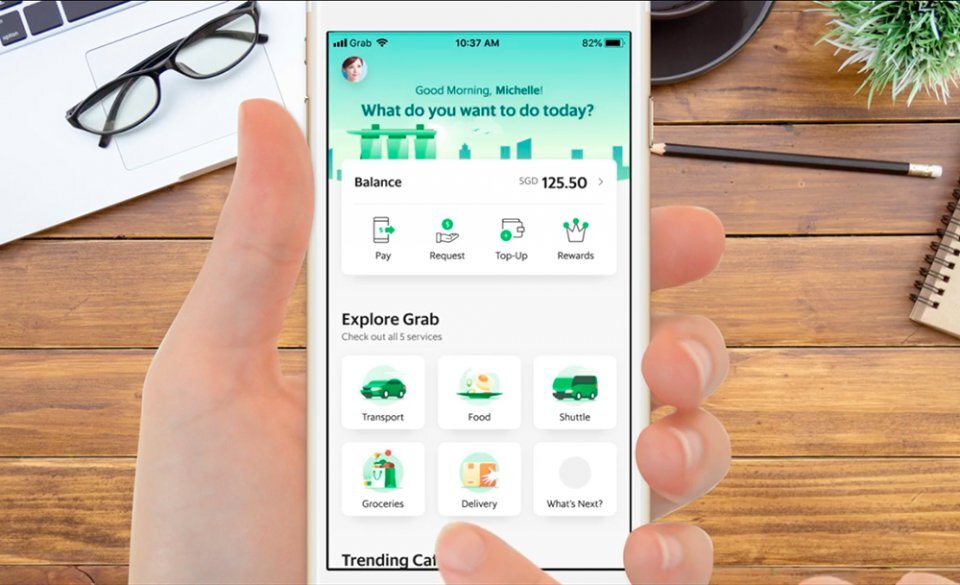
In Singapore, apps like Grab focus on the mobile user experience by providing a one-app solution to solve all their problems. With Grab, you can call for a cab, order deliveries or groceries, and make payments. Super Apps offer brand new business opportunities but makes mobile interaction design even more critical to ensure that customers stay within the App.

Photo credit: Screenshot of Grab’s new app interface walkthrough video
2. Video-based interactions
By now, video conferencing should be no stranger to anyone. In these extraordinary times, not only is there a rise in video conferencing apps but there is also a higher integration of virtual interactions in telemedicine for instance. In a way, the streamlining of physical movement augments the opportunities of UI design for digital platforms.

Source: Adobe Stock
3. Useful Data Visualisation
Effective visualisation makes information palatable. It is useful in almost any kind of mobile app — from e-commerce, fintech to healthcare. In health apps, for instance, the visualisations help to consolidate data about our sleep patterns and exercise routines.
Visualisation goes beyond the creation of beautiful visuals. It stacks information in ways that are relevant to users such that the most vital information is conveyed in the most effective way. Graphs, animations, and colours can make data more stimulating and can enhance the mobile user experience tremendously.

Source: Adobe Stock
4. Virtual Reality (VR) and Augmented Reality (VR) Apps
Especially in times of lockdown, VR and AR features offer relief from the confines of home. Immersive experiences that VR and AR provide are likely to continue as a mobile UI design trend. The interactive nature of these features can be harnessed as a user experience strategy, to create entry points for users to feel like they are fully immersed in the app. In fact, it could also be utilised to design game-like experiences for users. When applied appropriately, VR and AR can offer more than just entertainment. IKEA’s AR application allows users to get a sense of how furniture would look in their own homes, which is a great way to help customers in their decision-making process and creates a smoother user experience.
5. Voice design in-app design trend
Voice user interfaces allow users to navigate apps hands-free, without a graphic interface. There is an increasing trend in the use of voice commands, especially in the US and the U.K. While the adoption rate might be slow especially in Singapore, voice UI is no doubt here to stay. It’s important to recognise that it will continue to feature in the next couple of years.
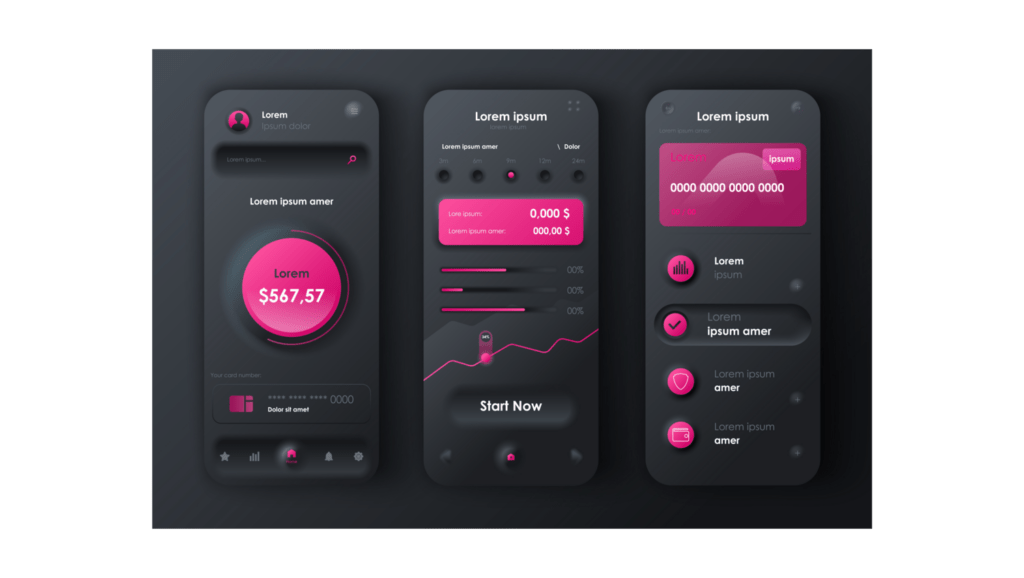
6. Neomorphism
Hitherto, minimal buttons and icons have been the standard for design. However, in 2021 there is a trend of neomorphism, which is visual design that mimics the real world through subtle textures. It is the result of the designer’s attempt to depart from flat design elements to introduce fresher visual experiences by making buttons and icons pop more prominent and tactile.

Source: Adobe Stock
7. Dark Mode
Dark mode is a display setting where light-coloured texts are displayed against dark backgrounds. The amount of light emitted from the device is reduced without compromising on the contrast required for readability. With the increased use of mobile and digital devices, your users will thank you for introducing dark mode interfaces for they will reduce the eye-strain of users and the battery power of mobile devices. Making these options available enhances the UI experience.

Source: Adobe Stock
8. Utilising shadows and layering
Another rising trend in mobile UI design is the use of shadows and layering. The use of shadows and layers is a seamless way to make your visuals pop, create dimensionality, and add visual depth to the app design. This trend is not about using bold and dark shadows and strong contrast.
9. Animations and micro effect
The small things matter. By adding small and subtle animation elements, you can keep users engaged, setting your app apart from other apps. Applying them judiciously to functions like data input, buttons, and current system status not only keep users engaged, but also augment the functionality and usability of your application.
10. Harness the swiping experience
The biggest advantage and most unique experience mobile apps have over desktop apps is the ability to play the act of swiping to your advantage. While clicking is fuss-free, swiping is a fun activity that designers can tap on. Considering the gestures a user makes on mobile devices is a clever way to enhance the user experience. For the designer, it is another area of exploration and an opportunity for creativity.

Source: Adobe Stock
Conclusion
In an age of information bombardment, cutting through the noise is getting increasingly difficult. While trends are there, designers will still have to defer to what works for users and the target audience. Ultimately, the basic principles and best practices of UI mobile design remain more or less the same — simplicity, usability, intuitive, seamless. As designers, always abreast of trends but don’t blindly follow them. Remember that the customer remains at the heart of the design strategy.
We hope that this article has provided you with a look into mobile UI design trends in 2021, and hopefully giving you some inspiration and references for your own projects. Although trends come and go, it is important to study them to get a sense of what users currently prefer and why so. If you want to know more about user experience and its industry, do check out our other resources available on our websites, such as our articles, weekly webinars, and podcasts.
CuriousCore offers both a 2-day UX Design Course and a 4-month UX Career Accelerator for those keen on transitioning into the industry and working on real client projects. Click the buttons below to find out more.
