The main goal of an online campaign or website of a business is to drive action from their audiences, be it to purchase a product or to use a service. Landing pages are an essential part of that process as it acts as the online face of the brand, it is the first thing the audience interacts with when heading onto a website and its ability to engage with them determines whether they will choose to continue browsing. Thus, a good user experience (UX) is necessary to create effective and high converting landing pages.
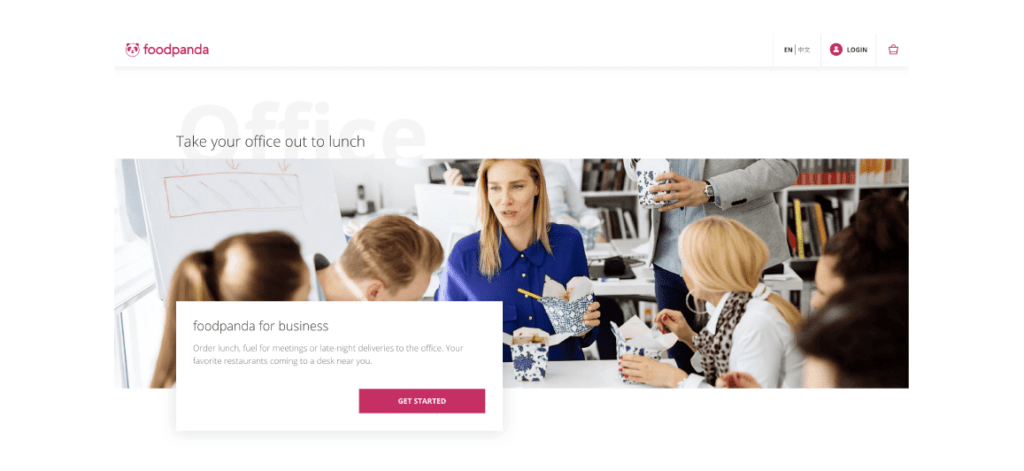
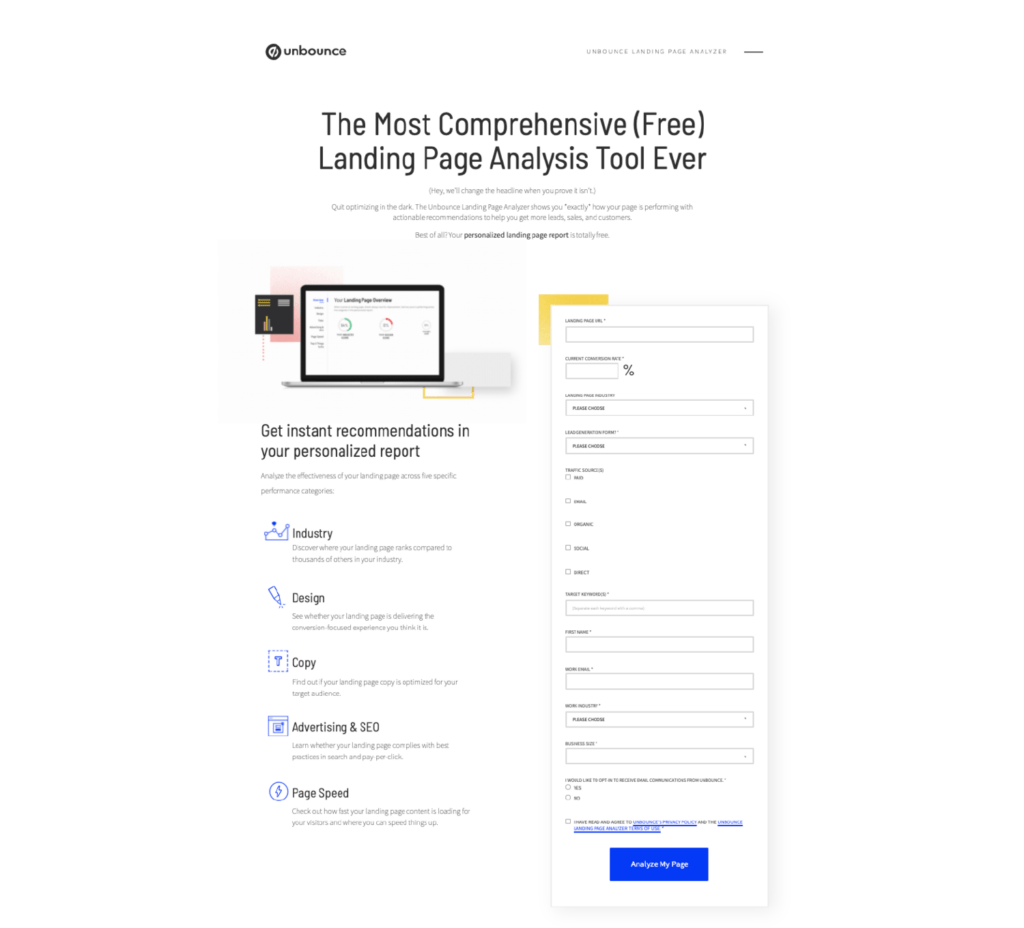
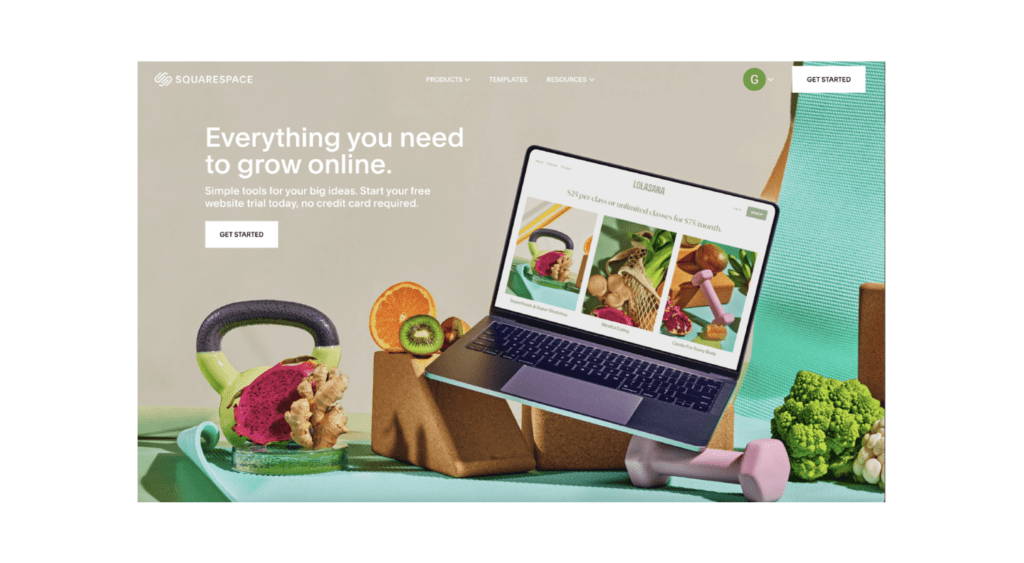
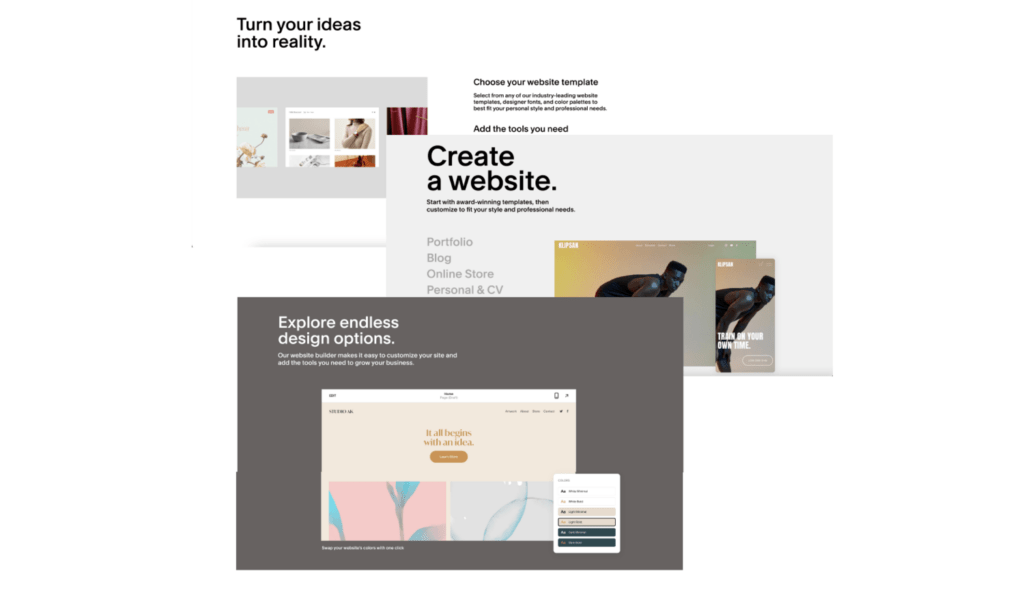
In this article, I will be touching on the key aspects of the Best UX Landing Pages and how to craft one, as well as look through some landing page samples with good interface design and talk about what exactly makes them stand out.